Статьи
Корейские автомобильные сайты
Какой корейский сайт бу автомобилей выбрать, в чем их разница, какой выгоднее и как заказать - читайте в нашей статье.
Растаможка автомобиля в Польше: важные моменты и рекомендации
Растаможка авто в Польше – это на самом деле ключевой этап в процессе импорта вашего транспортного средства, требующий от вас внимания к деталям и знания основных правил. Это важный шаг для всех, кто решает переехать и перевезти с собой автомобиль в эту страну. В данной статье мы подробно рассмотрим основные аспекты процесса регистрации и дадим рекомендации по его успешному завершению. Шаг 1: Подготовка необходимых документов Первым и основным шагом при растаможке автомобиля в Польше является сбор всех необходимых документов. А именно вам понадобятся: технический паспорт на автомобиль, паспорт гражданина Украины, карта поязду, децизия на авто (справка о снятии с учета автомобиля), код ИНН, ПД и импортная декларация (оформляет таможенный брокер).…
Как собрать мощный игровой ПК для любителей Prince of Persia: The Lost Crown
Prince of Persia: The Lost Crown – это грядущая 2.5D платформенная игра в жанре action-adventure, разработанная и издаваемая Ubisoft. Сбор мощного игрового ПК позволит вам насладиться игрой в полной мере, с максимальной детализацией и плавным геймплеем. Рекомендуемая конфигурация: Процессор: Intel Core i5-12600K / AMD Ryzen 5 5600X Видеокарта: NVIDIA GeForce RTX 3060 Ti / AMD Radeon RX 6700 XT Оперативная память: 16 GB DDR4-3600 Накопичувач: 500 GB SSD NVMe Блок питания: 650W 80+ Gold Материнская плата: ASUS ROG Strix B660-A Gaming WiFi Операционная система: Windows 10/11 Процессор Процессор является сердцем компьютера и играет ключевую роль в производительности. Для Prince of Persia: The Lost Crown рекомендуется использовать шестиядерный процессор Intel Core…
Где взять деньги для малоимущих и малообеспеченных семей в Украине
В Украине существуют различные возможности получить финансовую помощь для малоимущих и малообеспеченных семей. Это может быть помощь от государства, возможность получить кредиты или обратиться к частным финансовым компаниям, предоставляющим услуги потребительского кредитования. Малообеспеченной считается та семья, доход которой находится ниже прожиточного минимума. В Украине прожиточный минимум устанавливается государством и зависит от множества факторов, включая регион проживания, количества членов семьи и других факторов. Размер дохода малоимущих также может варьироваться в зависимости от места проживания и других факторов, но обычно это семьи с доходом ниже прожиточного минимума. Государство Украины предоставляет различные формы помощи малоимущим семьям. В частности, существуют социальные выплаты, такие как пособия на детей, единовременные выплаты и компенсации за определенные расходы.…
Как продать машину быстро, правильно и безопасно в 2024 году
Продажа автомобиля может оказаться задачей, требующей не только времени и усилий, но и грамотного подхода. Один из ключевых этапов этого процесса – разместить бесплатное объявление о продаже авто на сайте Vestila.Market, что значительно упростит задачу и поможет привлечь внимание потенциальных покупателей. Но чтобы продажа прошла максимально быстро, правильно и безопасно, необходимо придерживаться определенной последовательности действий. Предлагаем вам практическую инструкцию, которая станет вашим надежным помощником на каждом этапе продажи автомобиля. Шаг 1: Подготовка автомобиля к продаже Первое впечатление невероятно важно. Убедитесь, что ваш автомобиль в отличном состоянии. Оптимизация автомобиля перед продажей: максимизация стоимости через тщательную подготовку Представьте автомобиль, который не просто чист и опрятен, но и блестит как новенький – именно…
Взаимозаменяемость свечей зажигания – таблица
Замена свечей – стандартная процедура, и опытный водитель знает, где и за какую цену приобрести подходящие свечи для своего автомобиля. Опыт накапливается с каждой пройденной сотней километров, каждым ремонтом или техническим обслуживанием. Для оптимальной работы двигателя следует приобретать запчасти в соответствии с рекомендациями производителя автомобиля. Однако возможности следовать этим рекомендациям могут отсутствовать, и необходимость замены может возникнуть вне планового обслуживания. Что делать в такой ситуации? Возможна ли замена свечей зажигания на более доступные аналоги? Как установить новую свечу зажигания? В первую очередь важно, чтобы резьбовая часть новой детали соответствовала штатной. Это кажется очевидным, так как с неподходящим шагом и диаметром резьбы деталь не установится корректно. Однако существует нюанс: если вместо…
How to Properly Take and Repay a Loan
Today, lending services are more accessible than ever before. You can take out a large or small amount of credit for any purchase, from an apartment to household appliances. Moreover, today, you can take out a loan using an application on your phone, such as, for example, the Payday Loans App. However, despite the fairly high popularity of loans, many do not know how to use this service correctly and drive themselves into debt. That is why, regardless of what kind of loan and what you plan to take it for, there are rules that everyone should know. Calculate How Much Loan You Can Repay The first rule of a…
Чому очищувач повітря в авто найкращий подарунок водієві
Тим, хто регулярно подорожує в автівці чи возить у ній людей, насамперед важливі безпека і комфорт перебування в транспортному засобі. Через відкриті вікна, з брудом на взутті й крізь вентиляційну систему в салон потрапляє дрібне сміття, пил, пилок і бактерії, що заважають із задоволенням керувати машиною. Покращити самопочуття водія та його пасажирів і насолодитися поїздкою допоможуть очищувачі повітря в авто. Якщо ви подаруєте такий девайс водієві, він точно буде задоволений. Користь презента і піклування навіть на відстані Ергономіка й розмір приладу – вагомі фактори у виборі автомобільних аксесуарів, тому інтернет-магазин CleanAirLove пропонує в каталозі https://cleanairlove.com компактні, але функціональні моделі від відомих брендів кліматичної техніки. Очищувач повітря можна назвати багатофункціональним. Він…
Как быстро избавиться от пауков в машине
Из всех вредителей, которые могут попасть в вашу машину, пауки являются одними из самых страшных, особенно если вы имеете дело с ядовитыми видами. Вместо того, чтобы паниковать, лучше быстро узнать, как избавиться от пауков в машине. Традиционный способ избавиться от пауков в автомобиле — поймать их вручную. Вы также можете установить липкие ловушки для пауков, чтобы они могли запутаться, или использовать бомбу с хлором . Кроме того, вы можете использовать автомобильный пылесос, чтобы высосать их во время уборки салона автомобиля. Это также удалит оставшиеся яйца. В этом руководстве мы опишем, как удалить пауков из вашего автомобиля. Мы также обсудим способы предотвращения заражения пауками в будущем. Больше о борьбе с вредителями читайте на специализированном сайте. СПОСОБЫ ВЫВЕСТИ ПАУКОВ…
Ветреный «Фольксваген Венто»
Маркетологи «Фольксвагена» любят присваивать заводским авто звучные имена, связанные с ветром — «Пассат», «Бора», «Сирокко», «Джетта». Таким же «ветреным» автомобилем стал и «Фольксваген Венто». Эта модель обязана названием итальянскому слову «ветер». Хотели ли этим отцы-создатели вложить в проект конкретный смысл или нет — непонятно. Но машина получилась добротной немецкой Das Auto. Обзор «Фольксвагена Венто» Выход на рынок машины с новым названием — большой риск для автопроизводителя. Битву за узнаваемость нового бренда приходится начинать сначала и далеко не факт, что автомобиль найдёт своего потребителя. Но «Венто» в действительности не что иное, как «Фольксваген Джетта» третьего поколения, но под новой вывеской. Этот же автомобиль на американском рынке не менял названия и продавался…
Датчик холостого хода на Volkswagen Passat B3: диагностика и замена своими руками
В конструкции любого автомобиля есть огромное количество мелких элементов. Каждый из них так или иначе влияет на работу машины в целом, без любого из этих мелких механизмов эксплуатация авто будет невозможной или затруднённой. Особое внимание водителей заслуживает датчик холостого хода. Это небольшое устройство, от работоспособности которого зависит, сможет ли водитель вообще завести двигатель. Датчик холостого хода «Фольксваген Пассат В3» Датчик холостого хода в конструкции автомобиля «Фольксваген Пассат В3» отвечает за стабильность работы силового агрегата в холостом режиме (отсюда и название). То есть в те моменты, когда водитель заводит мотор, чтобы прогреться или в минуты остановок без выключения двигателя, плавность и стабильность оборотов обеспечивает именно этот датчик. Если говорить технически грамотно,…
Правила эксплуатации и техобслуживания фар VW Passat B5
Световые приборы Volkswagen Passat B5, как правило, не вызывают особых нареканий у автовладельцев. Длительная и безаварийная работа фар фольксвагена Пассат В5 возможна при надлежащем уходе за ними, своевременном техобслуживании и устранении неполадок, возникающих в процессе эксплуатации. Восстановление или замену фар можно доверить специалистам станции техобслуживания, однако, практика показывает, что большую часть работ, связанных с ремонтом световых приборов, автовладелец может выполнить самостоятельно, сэкономив при этом собственные средства. Какие особенности фар VW Passat B5 следует принять во внимание автолюбителю, который занимается их техобслуживанием без посторонней помощи? Типы фар для VW Passat B5 Фольксваген Пассат пятого поколения не выпускается с 2005 года, поэтому большинству автомобилей этого семейства требуется замена или реставрация световых приборов.…
Расшифровка кодов ошибок на приборной панели автомобиля Volkswagen
Современный автомобиль можно без преувеличения назвать компьютером на колёсах. Это относится и к автомобилям Volkswagen. Система самодиагностики сообщает водителю о любой неисправности в момент её появления — на приборной панели высвечиваются ошибки с цифровым кодом. Своевременная расшифровка и устранение этих ошибок поможет автовладельцу избежать более серьёзных неприятностей. Компьютерная диагностика автомобилей Volkswagen С помощью компьютерной диагностики можно выявить большинство неисправностей автомобилей Volkswagen. Прежде всего это касается электронных систем машины. Более того, своевременно проведённая диагностика сможет предотвратить возможную поломку. Оборудование для диагностики машин включает в себя ноутбук со специальным программным обеспечением и провода для его подключения Обычно автомобили Volkswagen диагностируют перед покупкой на вторичном рынке. Однако специалисты рекомендуют проводить диагностику даже новых…
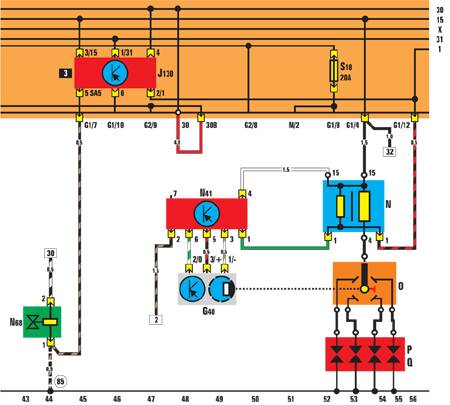
Особенности системы зажигания автомобилей Volkswagen
С помощью системы зажигания в цилиндрах двигателя в определённый момент создаётся искровой разряд, который воспламеняет сжатую топливновоздушную смесь. Система зажигания автомобилей Volkswagen довольно надёжна и не требует частой регулировки. Тем не менее и она имеет свои особенности. Система зажигания автомобилей Volkswagen Одно из основных условий успешного запуска мотора — исправная система зажигания. Эта система обеспечивает подачу искрового разряда на свечи зажигания в определённый такт работы бензинового двигателя. VW Golf II имеет традиционную систему зажигания: G40 — датчик Холла; N — катушка зажигания; N41 — блок управления; О — распределитель зажигания; Р — разъем свечей зажигания; Q — свечи зажигания Стандартная система зажигания состоит из: катушки зажигания; свечей зажигания; блока управления;…
Volkswagen Bora: эволюция, технические характеристики, возможности тюнинга, отзывы
В сентябре 1998 году немецкий концерн Volkswagen представил новую модель седана VW Bora, названную в честь ледяного ветра, дующего со стороны Европы на итальянскую Адриатику. В качестве базовой платформы был использован хэтчбек VW Golf IV, давший в своё время название целому классу легковых автомобилей. Серийный выпуск VW Bora начался в 1999 году и продолжался до 2007 года. Эволюция Volkswagen Bora Спортивный пятиместный седан VW Bora сразу произвёл впечатление строгими формами, широкой линейкой бензиновых и дизельных двигателей, шикарным кожаным салоном, быстроходностью и приёмистостью. История создания Volkswagen Bora VW Bora не явился абсолютно новым автомобилем — в нём концерн соединил знакомые очертания Audi A3, Volkswagen Käfer последнего поколения, Škoda Octavia и Seat…
Ремонт дверей Volkswagen Touareg своими руками – это возможно
Автомобиль Volksvagen Touareg, впервые представленный в Париже в 2002 году, быстро приобрёл популярность среди автовладельцев по всему миру. Народное признание он получил благодаря своей надёжности, комфорту и спортивному характеру. Сегодня, первые автомобили, поступившие в продажу, уже давно потеряли звание нового автомобиля. Околесившие по дорогам страны десятки, а то и сотни тысяч километров трудяги, то и дело требуют вмешательства автомастеров. Несмотря на немецкое качество и надёжность, со временем механизмы изнашиваются и выходят из строя. Не всегда можно найти сервис по месту проживания, а тем более качественный и проверенный. По этой причине часто автовладельцам приходится самостоятельно вмешиваться в устройство автомобиля для устранения неполадок, ну или когда автолюбитель придерживается принципа «Если можно сделать…